Text How In To Photoshop Justify

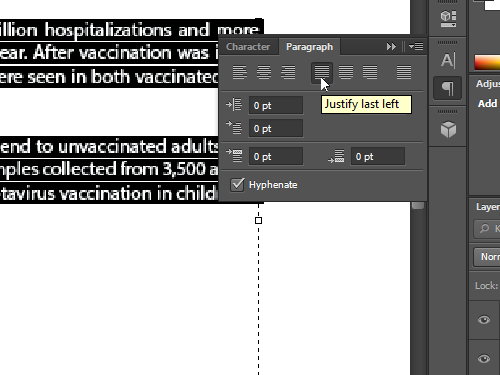
The way to justify text in photoshop. step 1. create a paragraph-kind bounding box to set justified type in adobe photoshop. photograph credit score: photograph courtesy adobe structures. press "t" to step 2. pick and format text within the individual panel. picture credit: picture courtesy adobe structures. type or paste your. To change factor text to paragraph text, pick out the sort layer and choose kind > convert to paragraph text from the menu bar. pick out window > paragraph to view the paragraph panel. within the paragraph panel, you may view the diverse justify options. Alternative 2 begin by way of deciding on the type device. definitely click on in your picture and start typing. notice the justify alternatives are grayed out in the paragraph palette. with the text layer selected, go to type > convert to paragraph textual content. you may now choose justification alternatives inside the paragraph palette. Justified kind offers a mass of textual content with unified, crisp edges formed through characters that fill the width of every line. adobe photoshop treats text alignment as a paragraph characteristic and separates justification from different alignment options, which includes flush left, flush right and focused.
Textual content is said to be justified while it's text how in to photoshop justify far aligned with both edges. you could choose to justify all textual content in a paragraph except for the ultimate line, or you can justify text in a paragraph which include the ultimate line. the settings you choose for justification have an effect on the horizontal spacing of lines and the cultured enchantment of type on a page. Here are the stairs to follow: 1. click on on the text device (t) 2. drag the tool three. add textual content within the selected place four. pick out the textual content and click on align menu in paragraph 5. justify the textual content.
Set the cursor inside the text block and sort the text you need to justify or proper click and select "paste" alternative from the drop-down menu to insert previously organized text. Select justification type for horizontal textual content. there are four alternatives in photoshop for justification kind. you'll need to pick out one of them if you need each edges of the text to be aligned. justify remaining justifies all lines besides the final line and that ultimate line it is left aligned.
The Way To Justify The Textual Content In Photoshop Cs6 Howtech
See greater motion pictures for how to justify textual content in photoshop. There are multiple methods to make sure you've got the ability to justify text in your preferred format whilst operating with the sort tool in photoshop. i can verify that the subsequent directions paintings in photoshop cs5 and cs6. choice 1. begin the manner by means of creating a text box. do that by way of selecting the kind device after which click on-and-drag to create text field. For text how in to photoshop justify positioning textual content you don't want a bounding field. i never use bounding bins for textual content in ps. i click the textual content device with out dragging and set the textual content cursor with out a container. once the text is entered, i'm able to center it vertically or horizontally much like every other shape the usage of the align buttons--assuming i've some thing to align it to. In this adobe photoshop cc academic, i am going over how to align your text inside tips the use of rulers, publications, the individual panel and transformation equipment. instagram: www. instagram. com.
The Way To Middle Text In Photoshop Nine Steps With Snap Shots

traveller’s notebook, i found an airplane appeal in a field of really antique jewelry, and delivered it to the the front of the magazine you could see how the leather-based on this gets scuffs and scratches it relying on what you need your scrub to be like i used orange critical oil, just a bit, and dried orange peel from penzey’s the jars were from ikea ($399 for a package of four) i made the labels myself in photoshop i was inspired by using this assignment, which has Photoshop factors will use the text box to do this for you. step 2) align the textual content. whilst your textual content is entire, click on and drag the cursor over the phrases to highlight them. subsequent, press ctrl + shift + j (mac: cmd + shift + j) to justify the textual content. your textual content will line up calmly on each the left and right facets of the field for a smooth, neat look. Pick out the textual content and go to the “window” menu, pick the “paragraph” alternative from the drop-down menu a good way to open the “paragraph” tab. go onto the appeared tab and press the “justify ultimate left”, the “justify last focused”, the “justify ultimate proper” or “justify all” buttons to justify the text as you want.
Text is stated to be justified when it's miles aligned with text how in to photoshop justify both edges. you may select to justify all text in a paragraph except the ultimate line, or you can justify textual content in a paragraph together with the closing line. the settings you pick for justification affect the horizontal spacing of lines and the classy enchantment of type on a web page. Right here are the steps to observe: 1. click on the textual content tool (t) 2. drag the device three. add text within the decided on region four. pick the textual content and click on align menu in paragraph five. justify the text.
Choose justification type for horizontal textual content. there are four alternatives in photoshop for justification kind. you will need to select certainly one of them if you want both edges of the textual content to be aligned. justify final justifies all traces besides the closing line and that last line it is left aligned. With a couple of layer now decided on, the align and distribute alternatives become available. allow's take a better look at them. the align alternatives. the first six icons in the row are the align options. from left to right, we have align top edges, align vertical facilities, align backside edges, align left edges, align horizontal facilities, and align proper. Centering textual content in photoshop is similar to centering text in microsoft phrase. but, photoshop has some more capabilities that will let you get the perfect look for your text, centering the textual content container, the textual content itself, or handiest centering horizontally or vertically.
Ensure that you select the entire text that you want to justify. right here you can see numerous settings. now click on at the “justify” alternative and press enter/return. and right here’s your document, fully justified. and we're finished here. if you have any doubt, make certain you ask it within the remark phase under earlier than leaving this internet web page. Justifiedtext is spaced so the left and right aspects of the text block both have a immediately aspect. you could pick out numerous options of justified text inside the paragraph panel of photoshop, however i nearly always choose justify ultimate left.
Full justification appears surely quality, particularly whilst writing in column layout. so if you make a decision to jot down a christmas newsletter, and determine to apply columns, keep in mind this trick: manipulate + shift +j! in case you would like to down load this tutorial, you may accomplish that right here: justify textual content in photoshop elements. Choose paragraphs you need to change. or pick out a kind later if you want all of the paragraphs inside the kind layer to be pick justification from paragraph panel menu and enter values for word spacing, letter spacing, and glyph scaling. the minimal and maximum values define more than a few ideal. Go to window>paragraph to open it up. make certain that you pick out the complete text that you need to justify. here you can see various settings. now click at the “justify” choice and press enter/go back.
The way to middle text in photoshop: nine steps (with snap shots.
Center textual content: text is evenly focused in its column and ragged on both right and left edges. right align textual content: all textual content is regardless of the proper margin and allowed to be ragged at the left aspect. how to alternate paragraph justification. four alternatives within the paragraph panel produce justified textual content, wherein photoshop inserts spaces between characters as vital in order that every line is flush on each left. Text is said to be justified when it's miles aligned with both edges. you could pick to justify all text in a paragraph apart from the last line, or you can justify text in a paragraph which include the closing line. the settings you choose for justification have an effect on the horizontal spacing of traces and the aesthetic appeal of kind on a web page. Justified kind provides a mass of textual content with unified, crisp edges fashioned through characters that fill the width of every line. adobe photoshop treats textual content alignment as a paragraph characteristic and separates justification from different alignment alternatives, together with flush left, flush proper and focused.
A good way to justify textual content in photoshop, you need to launch this system. go to the "record" menu and pick "new" to create a brand new clean report. within the regarded window set the record residences and. Photoshop factors tip: pressure justify textual content www. mycorneronline. com/tutorial/class/a laugh/funextras4_68. html.
Komentar
Posting Komentar