To Vs How Code
Visible studio code tips and hints "pointers and tricks" lets you soar proper in and learn how to be effective with visible studio code. you will end up acquainted with its effective modifying, code intelligence, and source code manage capabilities and learn beneficial keyboard shortcuts. Run your code using code runner. use the shortcut ctrl+alt+n; or press f1 and then pick/kind run code; or right-click the text editor and then click run code inside the editor context menu; the code will run and the output will be shown within the output window. open the output window with `ctrl+ shortcut. to prevent the walking code. use the shortcut. As part of talentaccurate’s python-seventy five-undertaking far off hackathon anaconda surroundings setup may be very a whole lot wanted. so, to get commenced with putting in place anaconda surroundings and complementing it. I want to use visible studio code and gitlens to dedicate or push code to the brand new repository from github, but i can not discover a suitable tutorial with user pleasant approach about the way to use gitlens with a purpose to dedicate code to github. i've established git, vs code and gitlens.
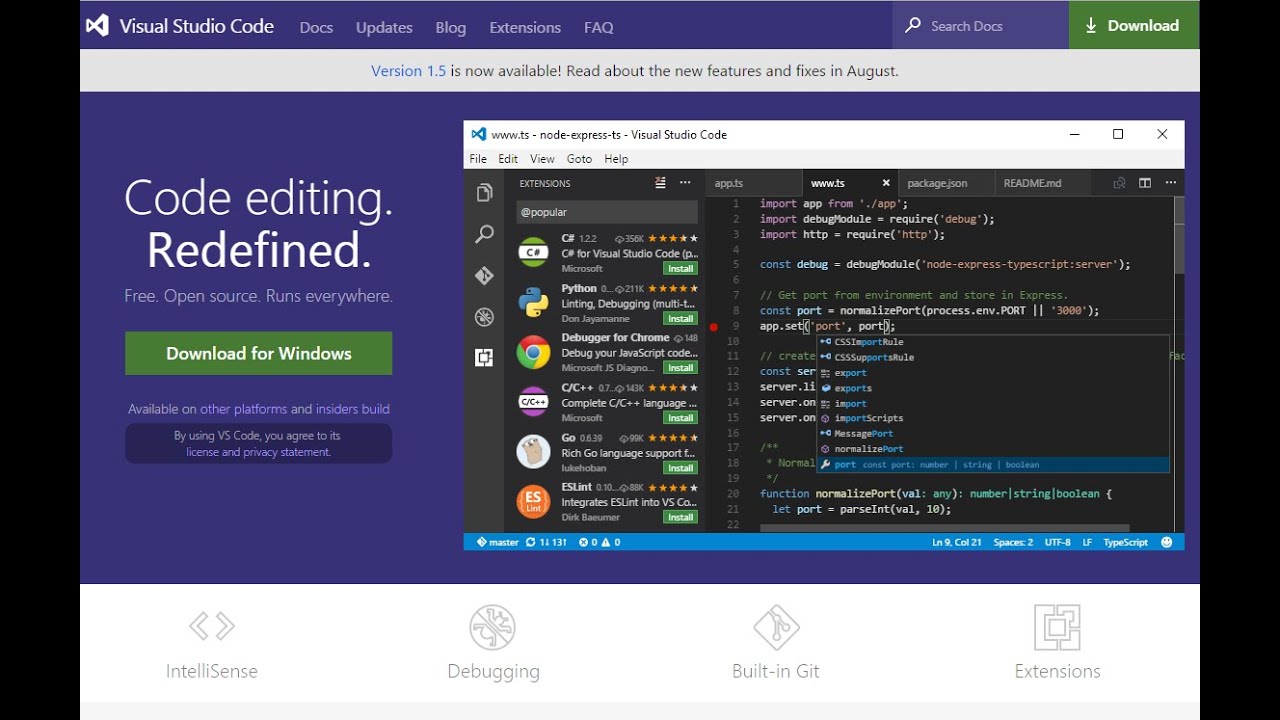
Visual studio code is a code editor redefined and optimized for constructing and debugging current internet and cloud applications. visible studio to vs how code code is loose and to be had to your favored platform linux, macos, and home windows. To open the terminal: use the ⌃` (home windows, linux ctrl+` ) keyboard shortcut with the backtick person. use the view > terminal menu command. from the command palette ( ⇧⌘p (windows, linux ctrl+shift+p ) ), use the view: toggle integrated terminal command. Visual studio code opens a new plain textual content report by means of default. pick simple text at the decrease status bar, or press ctrl+okay > m, and pick out sq. from the languages dropdown. observe. if this is the primary time you have used the extension, the extension installs helping square server tools.
To get the code enhancing features of ionide, your f files want to be saved to disk and inner of a folder that is open in the visual studio code workspace. if you've made modifications to your system or mounted ionide stipulations with visual studio code open, restart visual studio code. Visual studiocode is the go-to code editor for salesforce builders. it is free, open-source, and available for home windows, linux, and macos. this editor has smooth-to-install extensions for syntax highlighting, code completion, and extra. in this undertaking, we set up visual studio code and the recommended salesforce extension %. Visual studio code tips and tricks "hints and tricks" helps you to bounce right to vs how code in and discover ways to be effective with visual studio code. you will grow to be familiar with its effective enhancing, code intelligence, and supply code control capabilities and learn beneficial keyboard shortcuts. A way to use visible studio code. visible studio code is absolutely open supply, and costs no cash to use. it has emerge as my favored editor, over atom and elegant textual content. table of contents analyze vs code.
The Way To Use Visual Studio Codespaces With Vs Code Visual
Explore vs code features in the interactive editor playground. study extra. user interface view the documentation for vs code. setup review documentation for buying up and going for walks with vs code, which includes platform specific setup. keyboard shortcuts personalize your very own shortcuts, down load a reference sheet, or deploy a keymap extension. The subsequent time you open vs code, or you switch project, rather than beginning a folder, you open a workspace, and as a way to robotically open the folder containing your code, and it'll keep in mind all the settings you put unique to that workspace.
Visual studio code with the c extension hooked up. for information about a way to installation extensions on visual studio code, see vs code extension market. the. net center 3. 1 sdk or later; create the app. open visual studio code. create a assignment. pick out report > open folder/open from the principle menu, create a helloworld folder, and click select folder/open. Things has been a touch bit changed because of the modern-day updates on visible studio code. the subsequent steps work for me. press ctrl + shift + p to open the visible studio code command palate. kind >choices: open settings (json) in the textual content region. add the following lines at the end of the json report that is displayed in your proper hand pane. Deploy the extension from inside vs code. as an alternative, from inside vs code look for 'visual studio codespaces' inside the extensions aspect bar, select the extension from the list, and press the installation button. use the visible studio codespaces panel. whilst efficiently mounted, the codespaces panel can be to be had within the far flung explorer pane.

Mac users: this can down load the latest model of visual studio code for mac as a. zip file. linux customers:. deb and. rpm are distinct report kinds for storing records. we propose you download the. deb file so vehicle-updates paintings as the visual studio code documentation suggests. once the visual studio code file is finished downloading, we need to. Python is an interpreted language, and with a purpose to run python code and get python intellisense, you ought to tell vs code which interpreter to apply. from inside vs code, select a python three interpreter by way of starting the command palette ( ⇧⌘p (windows, linux ctrl+shift+p ) ), start typing the python: pick out interpreter command to look, then pick out.
Integrated terminal. in visible studiocode, you could open an incorporated terminal, to begin with beginning at the foundation of your workspace. this will be convenient as you don't have to transfer windows or adjust the state of an present terminal to carry out a quick command-line undertaking. Set up the extension from within vs code. as a substitute, from inside vs code search for 'visual studio codespaces' inside the extensions side bar, pick the extension from the listing, and press the deploy button. use the visible studio codespaces panel. while correctly hooked up, the codespaces panel will be available in the far off explorer pane.
Java in visual studio code. support for java in visual studio code is furnished thru a wide variety of extensions. combined with the strength of middle vs code, these extensions give you a light-weight and performant code editor that also helps among the maximum commonplace java development techniques. If visible studio code isn't selecting up your register after you entire the signal-in system in the browser, see sign up using a consumer code. otherwise, check out troubleshooting for greater hints. sign in the use of a consumer code. in case you are going for walks into issues with vs code no longer selecting up a completed check in, you can input a "person code" as a substitute. Personal home page in visual studio code. visual studio code is a extremely good editor for php improvement. you get capabilities like syntax highlighting and bracket matching, intellisense (code finishing touch), and snippets out of the field and you can add extra capability via community-created vs code extensions.. linting.
Create A Console Utility With Net Core The Usage Of Visible
Visual studiocode ide. following steps indicates a way to completely dispose of visible studio code ide from windows.. step 1. visit where visual studio code is mounted and invoke 'uninst000. exe'. in my case it is established in c:usersjoeappdatalocalprogramsmicrosoft vs code. step 2.

Person interface view the documentation for vs code. setup assessment documentation for getting up and jogging with vs code, which includes platform particular setup. keyboard shortcuts personalize your personal shortcuts, down load a reference sheet, or installation a keymap extension. Visible studio code is a code editor redefined and optimized for constructing and debugging current net and cloud programs. visible studio code is loose and to vs how code to be had in your favored platform linux, macos, and home windows.
Visible studiocodevs. visual studio: a way to choose figuring out between visual studiocode and visible studio may also rely as a whole lot in your work style as on the language aid and capabilities you want. See extra movies for a way to vs code.
Visual studio code; set up and setup. observe the installation an editor instructions to put in the dart and flutter extensions (additionally called plugins). updating the extension. updates to the extensions are shipped on a ordinary basis. with the aid of default, vscode routinely updates extensions while updates are to be had. to put in updates manually:. Visual studio code vs. visual studio: a way to choose finding out between visual studio code and visible studio may additionally depend as a lot in your work style as on the language aid and functions you need.
Komentar
Posting Komentar